
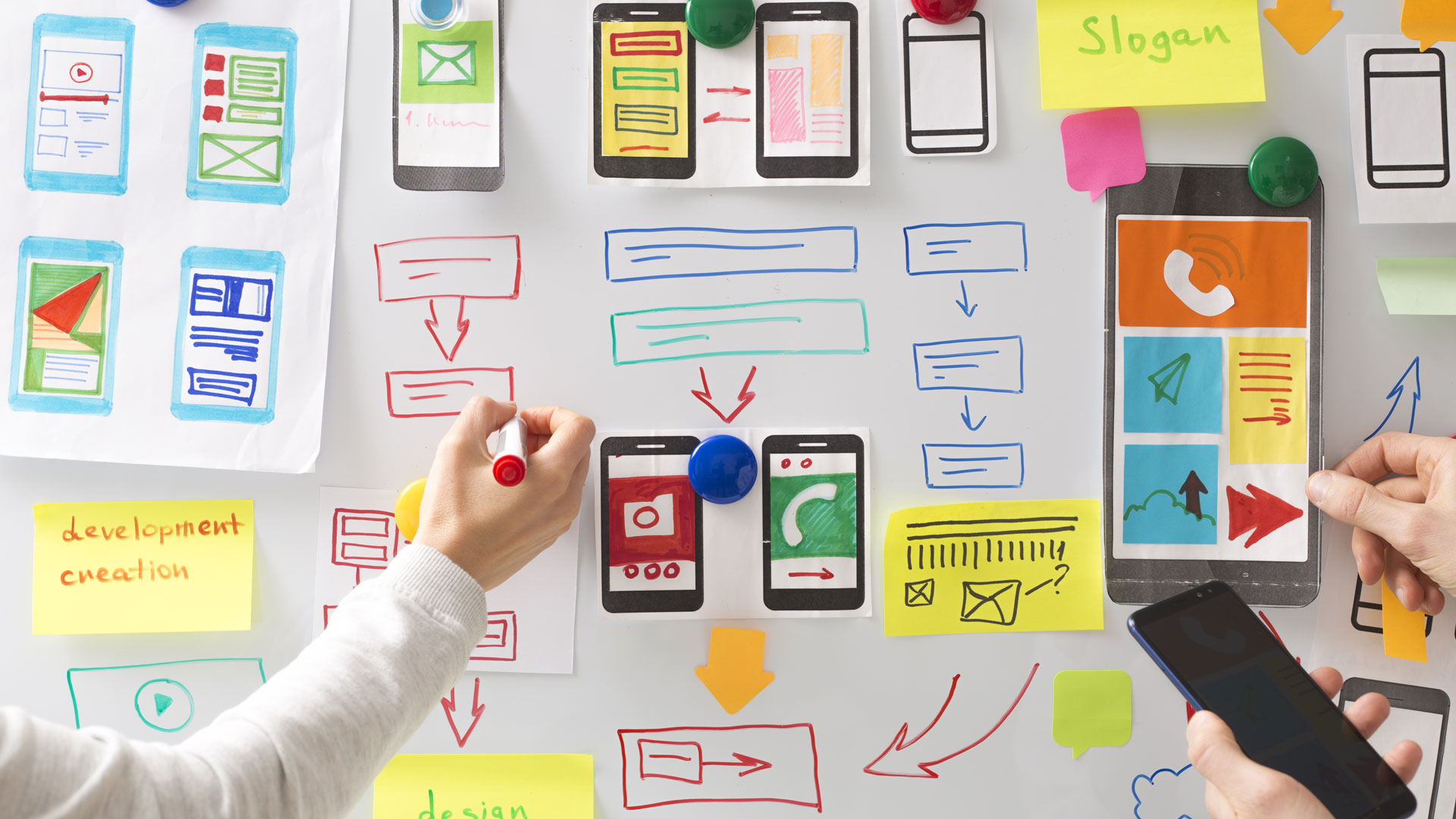
A user flow is a visual representation, either written out or made digitally, of the many avenues that can be taken when using an app or website. The flowchart begins with the consumer’s entry point on the product, like an onboarding screen or homepage, and ends with the final action or outcome, like purchasing a product or signing up for an account. Depicting this process allows designers to evaluate and optimize the user experience and therefore increase client conversion rates.

Studying the user flow of a website or app can prove useful whether you are designing a brand new product or revamping an old one.
For products that are already in use, user flow charts help determine what’s working, what’s not, and what areas need improvement.
User flows also easily communicate the flow of the product to your stakeholders and provide a general view of how the interface you’ve created is intended to work in its most efficient form.
UX flows are synthesized early, during the planning stages of your design—after user research has been conducted. They form an important part of the foundation on which your product is built, and can serve as a reference for other designers.